First, I will show you an example. The link to my shop below does not have the additional html code:
When you clicked the link, it took you away from this blog post and to my shop. Now if you started browsing around my shop, maybe through Etsy and onto other pages, you would have to go back back back to return to the blog and chances are, you forgot you were there maybe even before reading the entire post.
Now, this link has the html coding to open in a new window added:
When clicked, it opened the link to my shop in a second window allowing you to browse around my shop but also easily come back to the blog post. I find this especially useful with an artist feature or giveaway - the reader can click links to view the artist's work, pick their favorite items etc, but still have the blog post open to continue reading the interview or enter a giveaway.
Ok, here comes the how-to:
To set your links to open in a new window you will need to manually enter the html code after the links in your post. If using the "compose" tab to create your post, you will need to switch to the "edit html" tab.

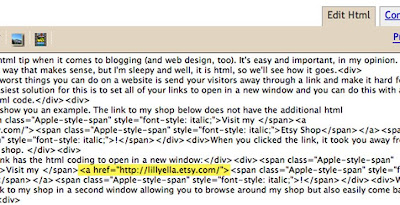
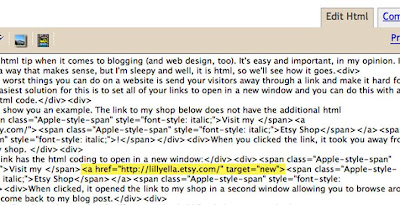
The html code that you need to insert is target="new" and you will add it in at the end of the link after the " and before the >, see the screenshots below for reference.
Before:

After:

There are other ways to do the same thing through template changes and different html code, but for me, this works! If you have any tips related to this or blogging in general, we'd love to hear them and please feel free to leave any other blog questions you have in the comments below and we'll do our best to answer them!



